9 components
Profile On
All Components
awesome
69
Accordions
7
Alerts
34
Alpinejs
93
Avatars
20
Badges
9
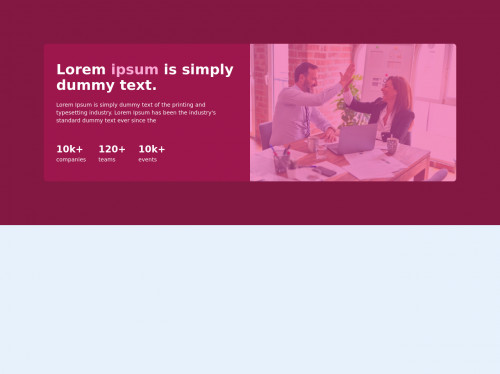
Banner
13
Blockquote
3
Bottom Navigation
5
Breadcrumb
9
Button Group
9
Buttons
437
Calendar
12
Cards
829
Carousel
5
Charts
13
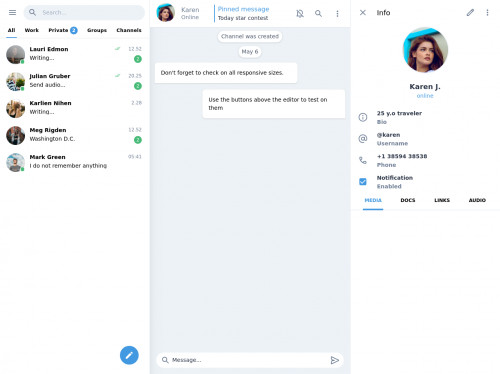
Chat
11
Checkbox
15
Chip
8
Collapse
3
Cursor
0
Dashboard
36
Datepicker
3
Device Mockups
2
Drawer
2
Dropdowns
41
Faq
8
Features
23
File Upload
6
Floating Label
9
awesome
69
Footers
18
Forms
410
Gallery
6
Grid
17
Headers
36
Headings
1
Hr
0
Icons
102
Images
17
Indicators
2
Inputs
180
Jumbotron
9
Kbd
1
Kit
3
Layout
88
Links
3
List
50
Logins
129
Masonry
5
Mega Menu
2
Menu
23
Modals
58
Music Player
6
Navbars
30
Navigations
296
Number Input
20
Pages
698
Pagination
13
Paragraphs
4
awesome
69
Popover
10
Pricing
26
Progress
8
Radio Button
9
Range Slider
7
Rating
9
Scrollbar
9
Search bar
8
Selects
16
Shadows
1
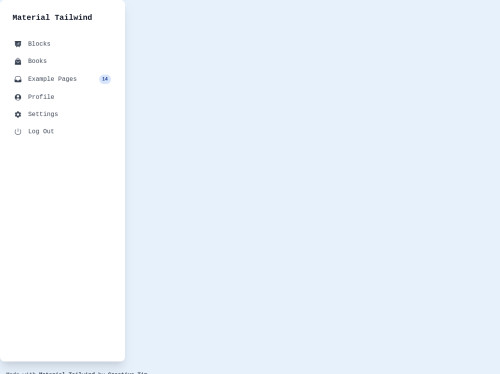
Sidebar
42
Skeleton
5
Slider
15
Speed dial
0
Spinner
7
Stepper
2
Switch
9
Tables
74
Tabs
24
Testimonials
9
Text
8
Textarea
3
Timeline
16
Toast
4
Toggle
12
Tooltip
9
Typography
11
Video
6
Widget
752
All Components
awesome
69
Accordions
7
Alerts
34
Alpinejs
93
Avatars
20
Badges
9
Banner
13
Blockquote
3
Bottom Navigation
5
Breadcrumb
9
Button Group
9
Buttons
437
Calendar
12
Cards
829
Carousel
5
Charts
13
Chat
11
Checkbox
15
Chip
8
Collapse
3
Cursor
0
Dashboard
36
Datepicker
3
Device Mockups
2
Drawer
2
Dropdowns
41
Faq
8
Features
23
File Upload
6
Floating Label
9
awesome
69
Footers
18
Forms
410
Gallery
6
Grid
17
Headers
36
Headings
1
Hr
0
Icons
102
Images
17
Indicators
2
Inputs
180
Jumbotron
9
Kbd
1
Kit
3
Layout
88
Links
3
List
50
Logins
129
Masonry
5
Mega Menu
2
Menu
23
Modals
58
Music Player
6
Navbars
30
Navigations
296
Number Input
20
Pages
698
Pagination
13
Paragraphs
4
awesome
69
Popover
10
Pricing
26
Progress
8
Radio Button
9
Range Slider
7
Rating
9
Scrollbar
9
Search bar
8
Selects
16
Shadows
1
Sidebar
42
Skeleton
5
Slider
15
Speed dial
0
Spinner
7
Stepper
2
Switch
9
Tables
74
Tabs
24
Testimonials
9
Text
8
Textarea
3
Timeline
16
Toast
4
Toggle
12
Tooltip
9
Typography
11
Video
6
Widget
752