[email protected]
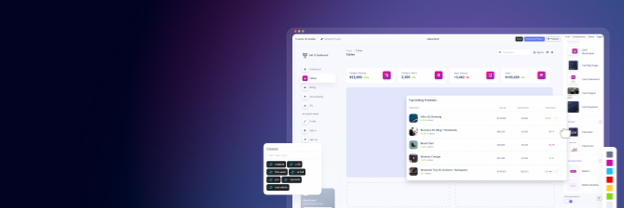
Carousel Slider with TailwindCSS and jQuery
By AxelI hope you like it. I am almost new to this so I would appreciate any comment. It changes every 8 seconds, unless you click a button. If you do, it lasts 12 seconds and returns to the 8-second loop.